調べても調べても見つからない!
cocoonで記事を書いていてブログカードを使いたい!と思い選択しても編集画面では表示されるのに、プレビューすると表示されてない!この原因を知りたくて、使いたくて、調べていたのですが、説明というか、どうすればいいのか?という解決に至る説明が得られなかったので、同じ様に苦しんでおられる方がおられるのではないかと思い、忘備録に記載してみました。ここにたどり着かれた方はおそらくこのページで先に進めればいいのですが・・・。
どうすればブログカードが表示される様になるの?
これを見て疲れないでくださいね。私も実際、理由がわかった時にはそれだけ?と呆れてしまいました。でも他のサイトを調べていると、解決しました!とか書いてるけど実際どうすればいいの?ってところが初心者に不親切に書いてあるので解決しません!今回は絶対に解決できる様にしますのでご覧ください!
下記の2つの画像をご覧ください!
2つの画像を用意しました。おそらくこれを見て、ご自身のワードプレスのブログカードの部分をテキストモードで見れば解決すると思います。
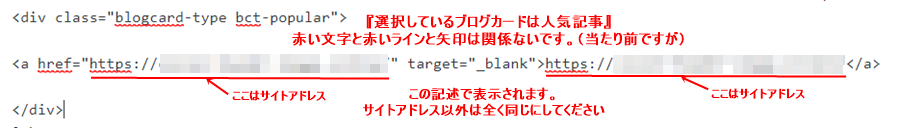
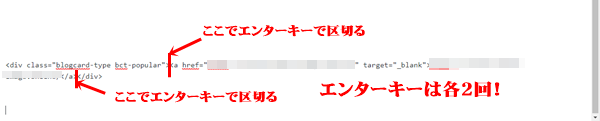
![]()
この様な記述になっていませんか?もちろん、赤い線や矢印、サイトアドレスと書かれているのは関係ないですよ。もしも、この状態でなく表示されていないのであれば、申し訳ありませんが、このページはお役にたてそうもありません。別の原因だと思われますので、ここまでにしておいてください。

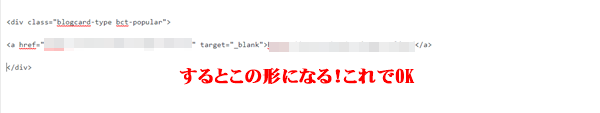
こちらがブログカードが表示される場合の記述です。ちなみに内容が違う!と思っておられる方!違います!記述の内容は全く同じです!何が違うかおわかりですよね?
表示されない原因は(結論とまとめ)
上の画像を見て既にお解りだと思いますが、最後に解決方法をご説明しておきますね。上記の2つの画像は記述内容は全く同じです。違うところはただ一つ!改行されてませんね。ネットで調べても基本一行にして!という内容を見かけるので、間違いの方の画像の方が正しいのか?と勘違いしてしまいそうになります。あと<a></a>とか<p></p>があるとかないとかってのもよく見かけますが、たぶん古い話ではないのかな?と思います。必要ないかもしれませんが、最後の最後に以下に設定の方法を画像にしておきますね。
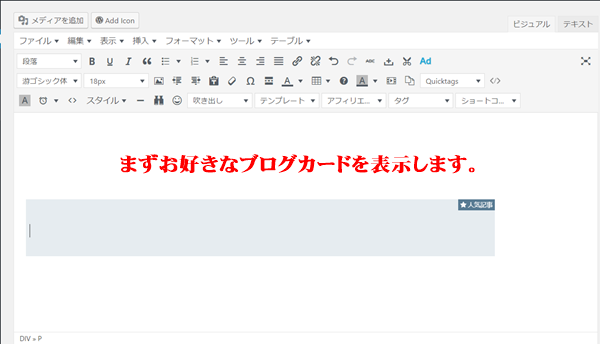
ブログカードを挿入します

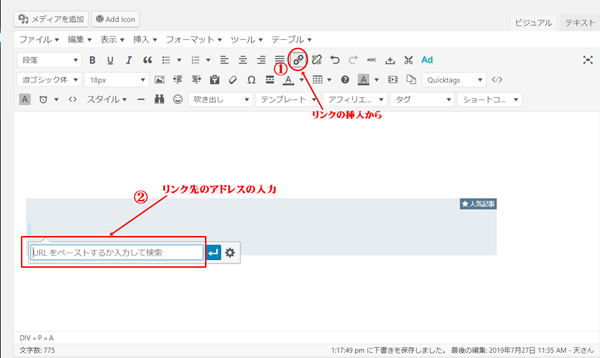
リンクの挿入からアドレスを入力

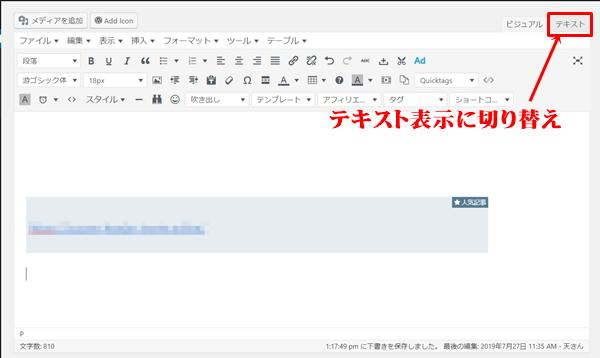
テキストモードに切り替え

下記画像を参考に区切ってください

区切れたら完了ですプレビューで確認してみてください




コメント