ヘッダー画像の設定でお悩みの方必見!
今までいろいろ悩んできたcocoonでのヘッダー画像の設定方法。
初心者の私でも簡単にできる方法がようやく見つかりました。
現在ご覧のこのサイトのヘッダー画像がその方法で設定したものです。
PCからスマホ・タブレットまで見え方はほぼ同じ。
キャッチフレーズは設定で消せるが、タイトルロゴの消し方がわからない!背景の画像がスマホやタブレットなどによっては見え方が違っておかしくなる!などなど・・・。
一応これから説明する方法で設定してみてください。
設定方法を順にご紹介します
まずはじめにロゴ画像を作成します。これはフリーの作成ソフトがあるのでそちらを使ってロゴ画像を作成します。
以下に無料で作成可能なソフトを紹介しておきますので、ロゴ作成ソフトをお持ちでない方はそちらでお好きなロゴ画像を作成してください。
※作成する画像のサイズは480×226のサイズで作成してください。
次に背景画像を作成します。
お好きな画像を選んでください。
背景画像のサイズは1240×240のサイズで作成してください。
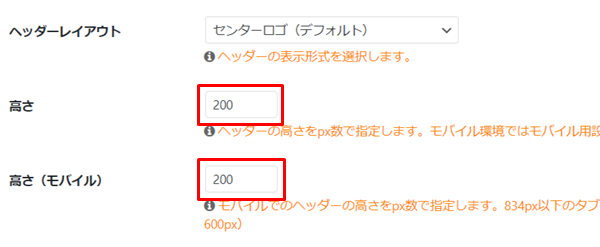
次に以下の部分の設定を変更します。

高さの2つも項目です。他のサイトでは何も設定しないという説明もある様ですが、今回は高さと高さ(モバイル)の両方を200に設定します。
あとはロゴ画像をヘッダーロゴの部分に、背景画像をヘッダー背景画像の部分に設定して完了です。
この記事のまとめ



コメント