wordpressに少し慣れてくると、ヘッダー画像を少しグレードアップしたいな!と思われる方も多いと思います。
私も実際そうだったのですが、ヘッダー画像を作ろうとして保存してみるとタイトル文字が・・・。
キャッチフレーズは設定で表示させない様にできるのですが、タイトルの文字は表示させないという設定がない!いったいどうすれば・・・。
今回はこの悩みをCSSやHTMLなどは一切触らずに解消します。
タイトルを消してしまったり、表示しないのはNG
自分でヘッダー画像を作成した画像内にタイトルが書かれているから、cocoonのヘッダーの設定のタイトルのところはなくてもいいか!これはNGです。
タイトルはSEO的にも非常に重要な役割を果たしています。
例えるなら本の背表紙にその本のタイトルが書かれてないのと同じです。
これではGoogleのクローラーがいったい何のサイトなのか?サイト名は?ということで判断してもらいずらくなります。
ですので、タイトルは必ず記述されている必要があります。
でも見た目にはタイトルの文字がない方がかっこいいですよね。
ですので実際には記述してあるけども、人の目には見えない!けれどクローラーなどには見える!という方法をご紹介します。
この方法なら誰でも簡単にできますので、是非挑戦してみてください。
実際にやっていきましょう
では実際にどうすればいいのか?答えはズバリ!透明なシートで見えなくしてしまう!です。
その為に必要なのは透明のシートのみ!これから透明のシートの作り方をご紹介していきます。
まずは準備から!2つのフリーソフトを用意!
まずは2つのフリーソフトを使用します。
- canva
- 手軽に透明
もうすでに使っている!という方はこの次からご覧ください!まだもっていない!という方はこの2つのフリーソフトをまずは入手してください。
canva
こちらは一部有料もありますが、無料でも十分に使える画像の加工ソフトです。
比較的操作も簡単で、綺麗な画像が作れます。
難点は一部有料なのと、無料では画像の透過と文字の囲み枠などの細かい設定ができません。
ですが、図形やフレームなどは無料でも結構豊富で、入れておいて損はないソフトだと思います。
このキャンバの詳しい使い方は下記のページに詳しく掲載されてますので、そちらをご覧ください。
手軽に透明
こちらが上記2つのソフトでできない透過処理が手軽にできるソフトです。
背景を透過したりするのに使用するのですが、今回は透明のシートを作成するのに使用します。
ですので、このソフトは必須となります。
こちらも画像を作成していく上ではあって損はないと思います。
このソフトの詳しい使い方も下記からご確認ください。
作業を進めていきます
では実際に作業を進めていきます。
よく見ながら進めて頂ければ簡単な作業です。
数分で完了できると思います。
まずはcanvaを使用します。
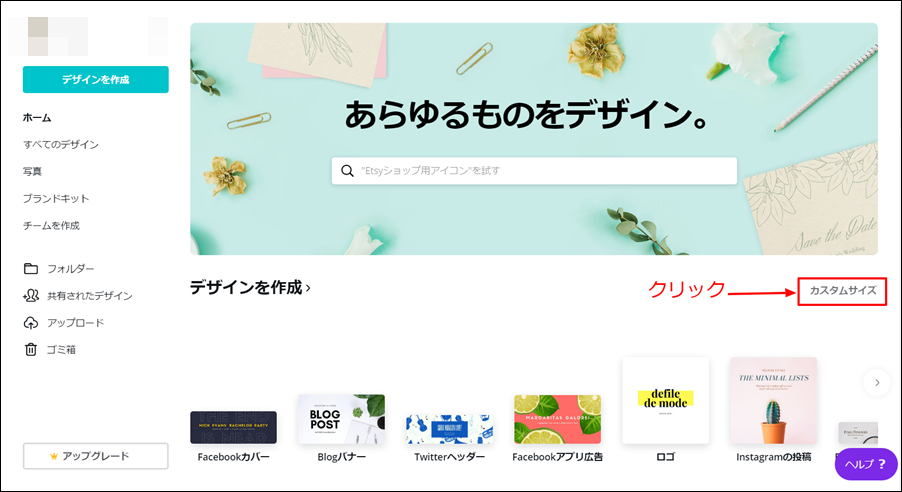
①画面右下のカスタムサイズをクリック!

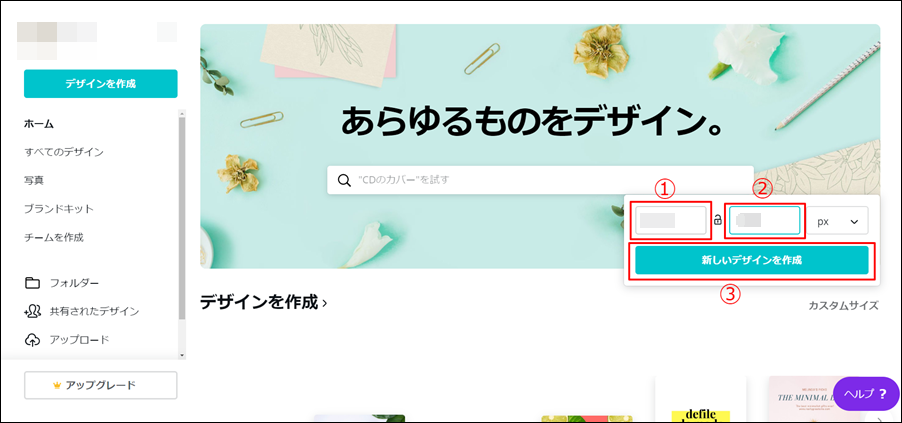
②サイズの指定の項目に適当なサイズを入力して新しいデザインを作成をクリック

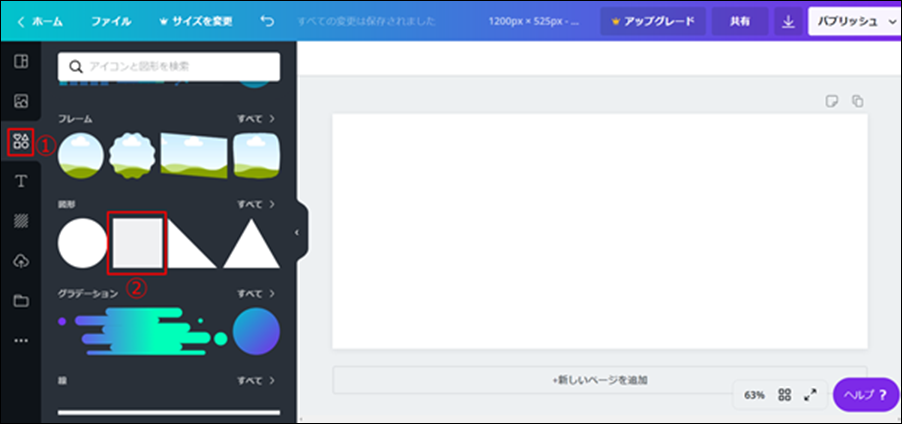
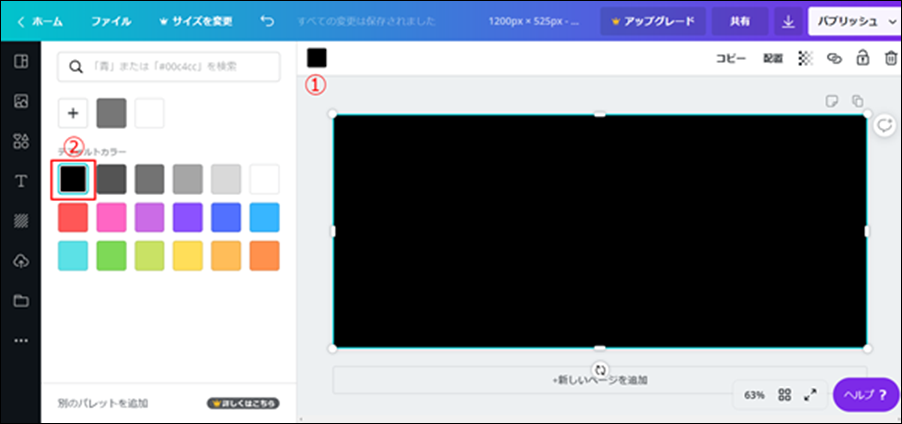
③左のメニューから図形→塗りつぶしの四角形を選択

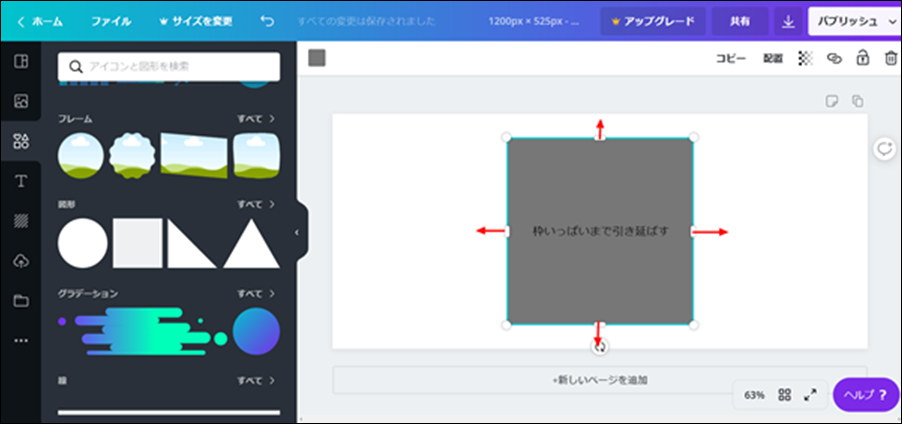
④塗りつぶしの四角形をサイズいっぱいまで拡大してください。

⑤カラー選択①をクリックして黒色②を選択します。するとサイズいっぱいの真っ黒な塗りつぶしの四角形になります。

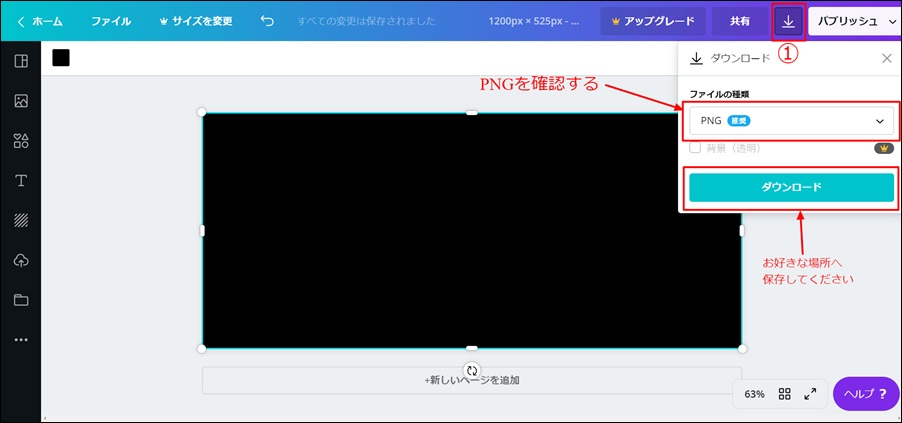
⑥四角で囲った①をクリックしてファイルの種類がPNGであることをチェックした後、ダウンロードから任意の場所に保存します。

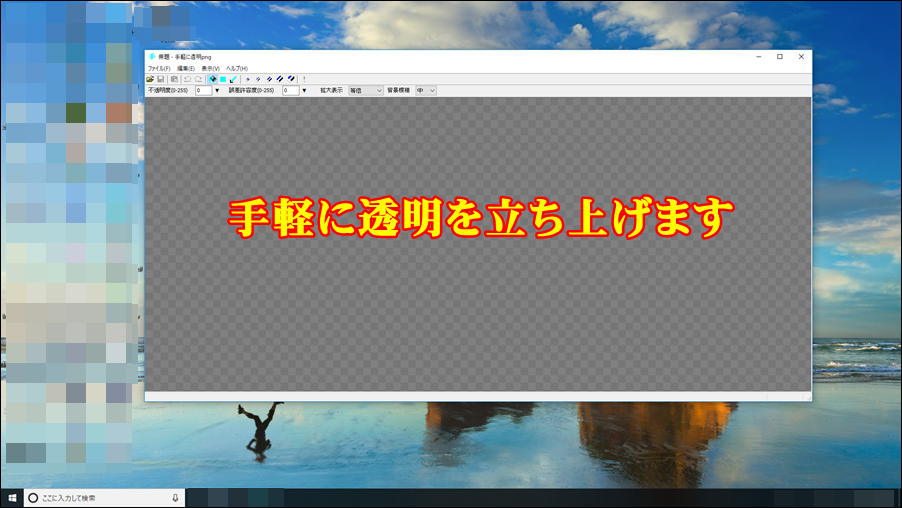
次に手軽に透明を使用します。
①ソフトを起動します。

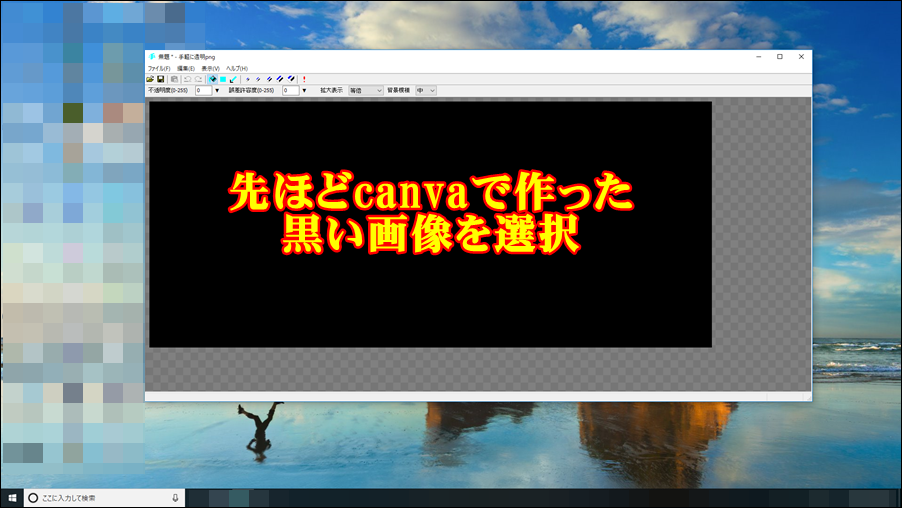
②canvaで作成したPNG形式の塗りつぶしの黒い四角形をドラッグ&ドロップして手軽に透明内で開いてください。

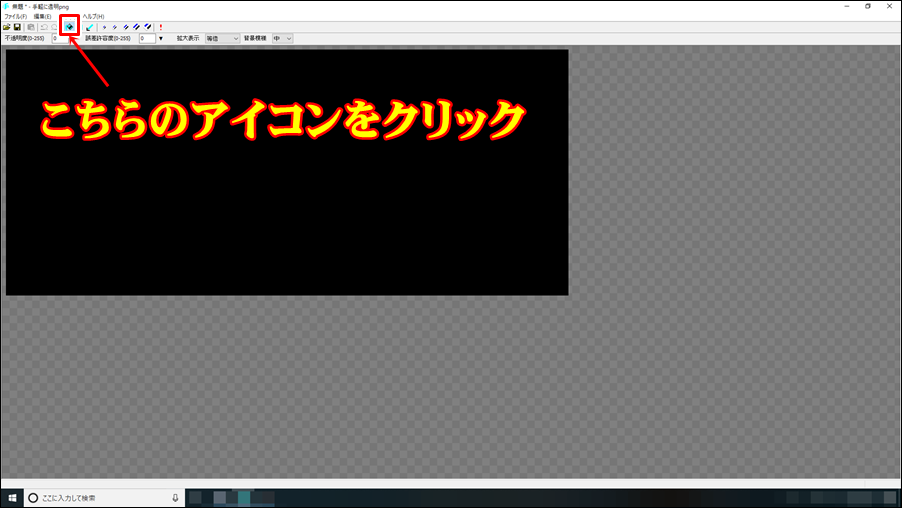
③画像の赤い囲み枠の塗りつぶしモードのアイコンを選択

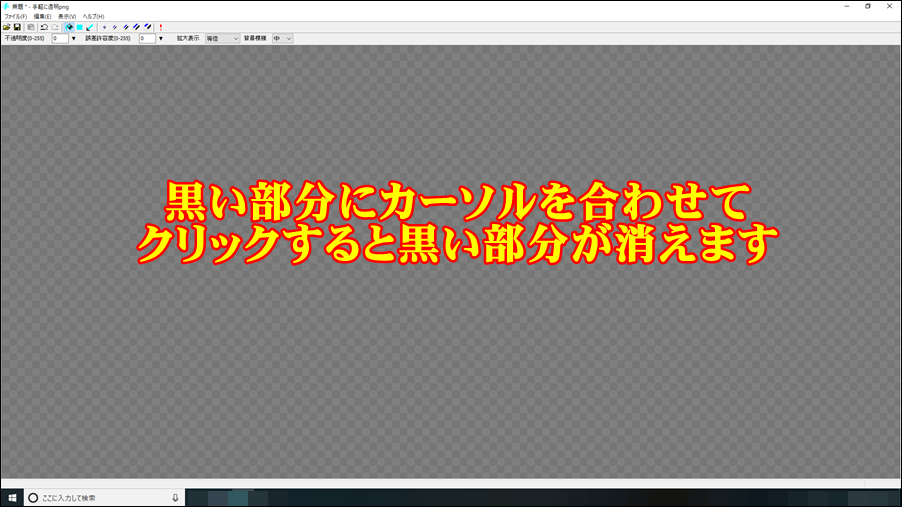
④カーソルを塗りつぶしの黒い四角形の部分に移動させてクリック!黒い四角形が消えます。

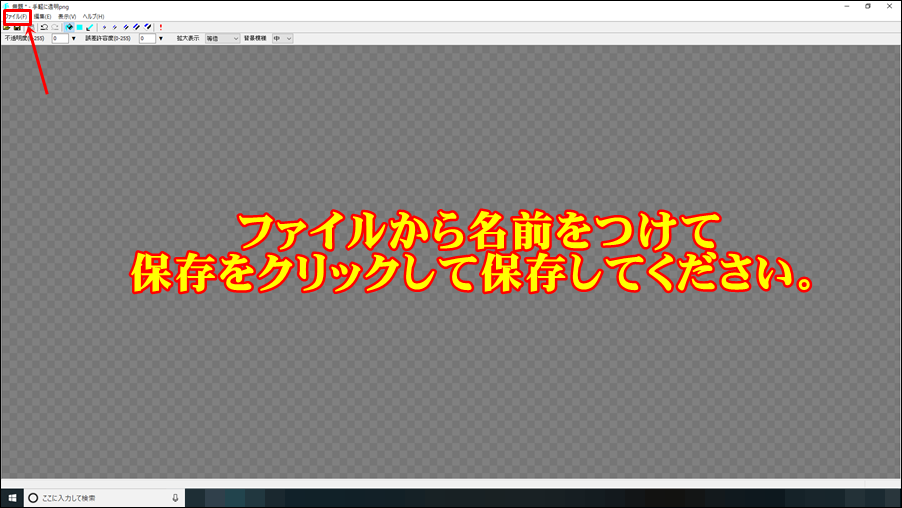
⑤ファイルから名前を変更して保存で保存します。

作業は以上になります。お疲れ様でした!
うまく作業完了できたでしょうか?出来上がったファイルを確認してもらうと、canvaで作った時と同じ真っ黒な四角形に見えると思いますが、実際には透明になっています。
最後に名前をつけて保存と言ったのは、見た目が黒と透明で同じに見えるためで、区別する為です。
もちろん黒い四角形が必要なければ上書きでも構いません。
とにもかくにもこれで透明シートが完成しました。
canvaで適当なサイズといったのは、この透明シートを一度作ってしまえば拡大しても縮小しても問題がないからなんです。
作成されたファイルを元に使用される用途に応じてリサイズすればいいので、適当という表現にしました。
透明シートをcocoonに設定します
では出来上がった透明シートをcocooに反映させていきましょう。
といってもこれはすぐに完了します。
もしも設定したヘッダー画像がうまく表示されていない(上下左右が切れている)などの場合はヘッダーに使用している画像のサイズと透明シートのサイズを調整してみてください。
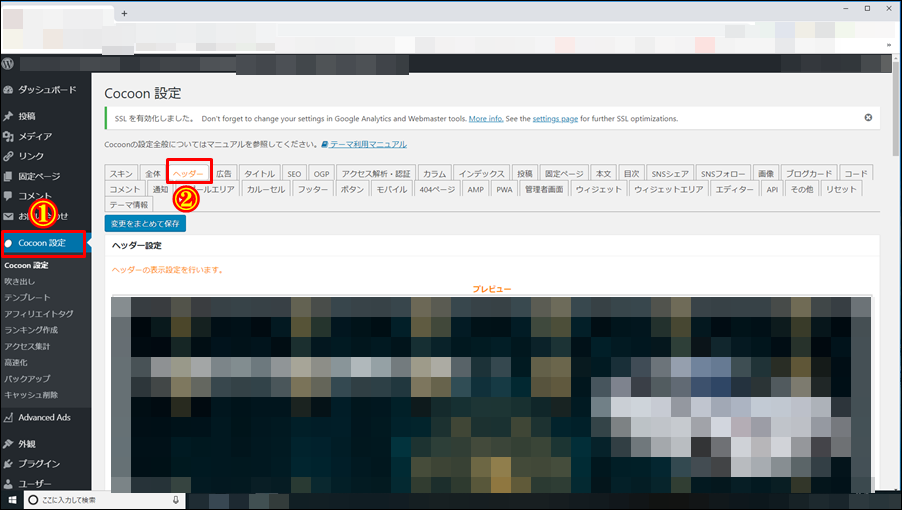
①ワードプレスにログインし、cocoon設定→ヘッダーをクリック!

②高さの設定に透明シートで設定した高さを入力し、ヘッダーロゴの項目に透明シートをアップロードします。
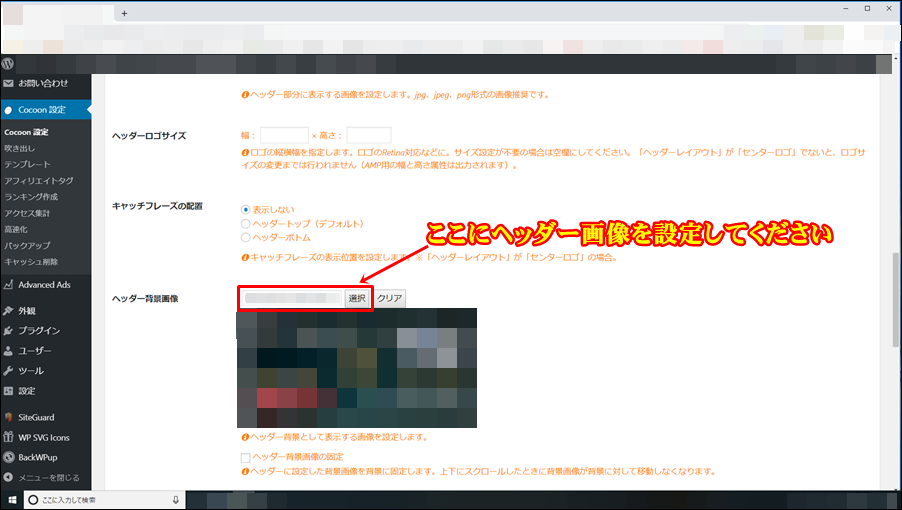
③表示させたいヘッダー画像はここにアップロードします。

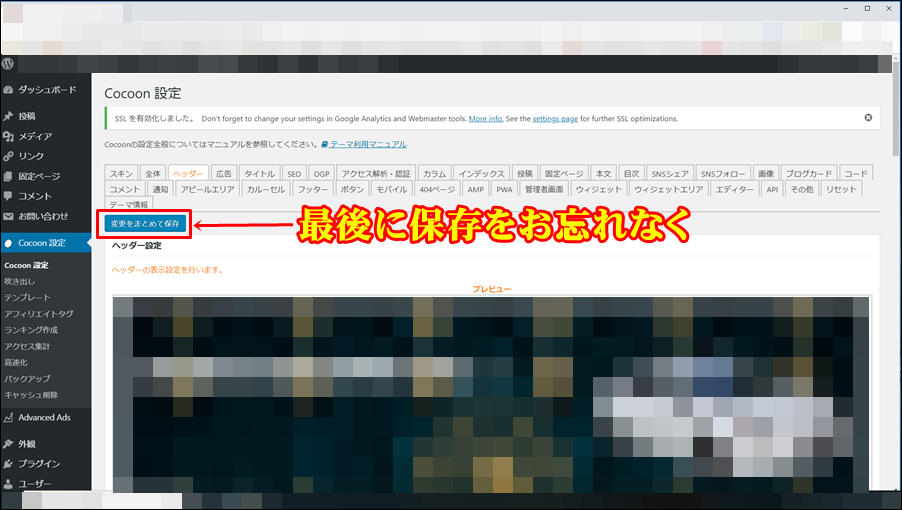
④最後に保存することをお忘れなく!

最後に『まとめ』
https://cocoon-header-image.online/




コメント