サイトやブログで記事を書く際に必須ともいえるスクリーンショット。
方法はいろいろありますが、もっとも便利で使いやすいと思うのがGoogleChromeの拡張機能「Awesome Screenshot」です。
chromeを使っておられるならサイトのスクリーンショットはこれで決まり!と思えるほど便利です。
今回はこの「Awesome Screenshot」の使い方をご紹介します。
Awesome Screenshotってどんなことができるの?
あなたはスクリーンショットを撮はどうしていますか。
Altキー+PrintScreenキーを同時に押して撮る方法もしくは、ソフトを入れて撮られているかもしれませんね。
ですが、その方法では下にスクロールするサイト全体を撮ることができません。
そんな場合は少しずつずらして何枚かに分けて撮っていませんか?Awesome Screenshotなら一枚で画面に見えていない長いサイトも一枚で撮ることが可能です。
しかもそれがGoogleChromeの拡張機能なんです。
しかも撮った画像もその場で加工ができるという優れもの!一度使うと手放せなくなります。
インストールしたら英語なんですけど・・・
残念ながら「Awesome Screenshot」は日本語化はできないみたいなんです。
なので基本は英語表記で使うしかないのですが、使う項目を丸暗記してしまえば特に問題はないと思います。
ですのでみなさんも、使い方をご覧頂き必要な箇所だけ覚えて頂ければと思います。
Awesome Screenshotの入手から解説していきます。
では実際にここからはAwesome Screenshotの入手方法をご紹介します。
Awesome Screenshotのダウンロード
まずは下記サイトからダウンロードします。
ダウンロードができない場合はGooglechromeにログインしているかどうか確認してください。
ログインしていない場合はログインしてください。
素晴らしい画面の並べ替えとスクリーンショット - Chrome ウェブストア
リモートワークに最適なスクリーンレコーダーとスクリーンキャプチャおよび注釈ツール。
Awesome Screenshotの使い方
ログインが完了したらAwesome Screenshotを使ってみましょう。
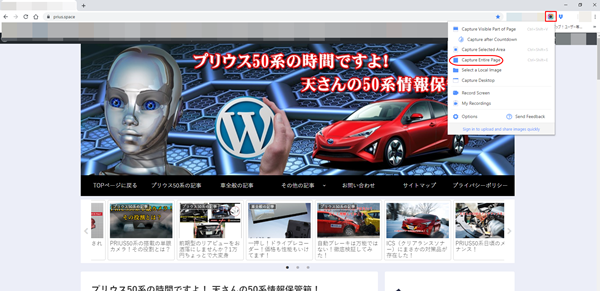
右上のアイコンをクリックしてプルダウンメニューから「Capture entire page」をクリック!見えていない部分がある場合には自動的に下へスクロールして保存されて編集と保存ができる画面に移動します。
※画像が見にくい場合はクリック&タップで拡大画像になります。
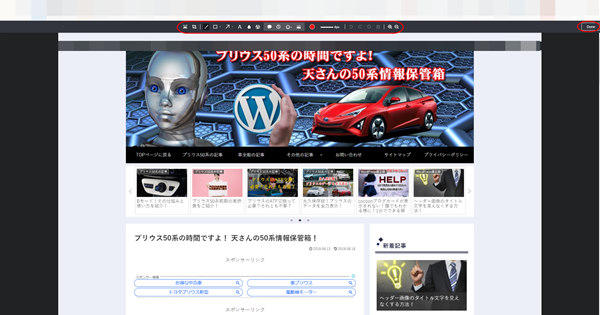
移動した画面の状態はまだ保存されておらず、ここで線をひいたり、囲みを入れたり、文字を入れたりなどの編集を行ったりすることができます。
編集の必要がなければ画面右上のDoneをクリックしてダウンロード画面へ移ります。
※画像が見にくい場合はクリック&タップで拡大画像になります。
この画面からダウンロード(保存)を完了させることができます。赤い四角で囲った部分をクリックすると、保存先の画面が現れます。お好きな場所へファイル名を記載して保存します。先ほども言いましたが、通常のスクリーンショットと違い、縦に長いページの場合には一度で全てのページを保存が可能です。
 ※画像が見にくい場合はクリック&タップで拡大画像になります。
※画像が見にくい場合はクリック&タップで拡大画像になります。このページのまとめ




コメント